无插件实现WordPress文章尾部加入作者介绍模块
老蒋在浏览网友博客的时候经常看到文章尾部都有作者的介绍,感觉比较帅气,如果是多作者网站还可以顺带介绍到不同文章不同作者的信息,这样也可以给其他作者一些较大幅度的露脸机会。当然,要实现这样的功能有很多办法,比如直接利用插件、直接调用后台个人信息模块参数,如果是单作者博客,可以直接在内容页模板底部直接加入HTML模块就可以实现。
在这篇文章中,老蒋直接采用无插件模块方式,自动调用网站作者信息实现的。
1、调用脚本
//作者信息
function wpb_author_info_box( $content ) {<br> global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {<br> // Get author's display name<br> $display_name = get_the_author_meta( 'display_name', $post->post_author );<br> // If display name is not available then use nickname as display name<br> if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )<br> $author_details = '';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';<br> // Check if author has a website in their profile<br> if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';<br> }<br> // Pass all this info to post content<br> $content = $content . '<footer class="author_bio_section" >' . $author_details . '';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
将代码直接添加到当前主题functions.php文件中。
2、添加CSS样式
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
添加CSS到当前主题中,这样我们刷新页面看看是否调用出来。

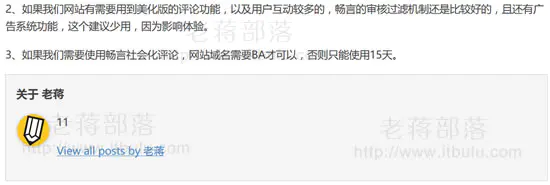
3、修正个人信息
我们可以看到已经可以调用个人信息,然后我们去后台个人信息里补全个人信息即可。

当然,如果我们需要美化功能,可以调整添加进Functions.php脚本的布局,以及CSS样式,也可以手工加一点文件,这个主要还是看我们各自的需要。
评论区(暂无评论)