WordPress插件/无插件实现面包屑导航目录的几个方法
一般我们采用WordPress默认主题或者稍微简单一点的免费主题是没有添加面包屑导航目录菜单功能的,从用户体验角度看一个页面中有面包屑导航是有利于访客知道当前所在的位置(如果页面很多的话),从搜索引擎体验角度看有利于蜘蛛的抓取,而且谷歌搜索引擎在搜索展示的时候也会把面包屑导航抓取进去。
如果我们使用的是ZBLOG程序,老蒋之前有分享过一篇"ZBLOG PHP面包屑导航效果调用代码",如果我们使用的是WordPress程序,这里老蒋整理几个常用的有插件、无插件实现面包屑导航的方法。个人建议能不用插件就不用插件,如果觉得实在麻烦,那就用插件吧。
第一、利用Breadcrumb NavXT插件
我们直接在WP站点后台添加"Breadcrumb NavXT"插件下载激活。
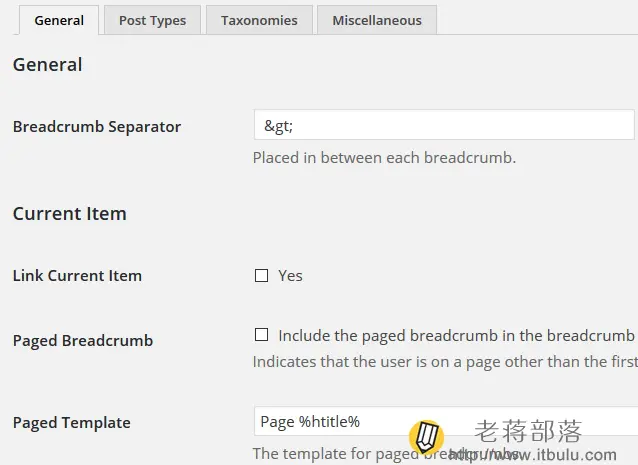
激活插件之后,在我们当前主题页面中的合适位置加上上面的代码调用面包屑展示。如果样式不满意,我们自己重新在CSS定义和修改样式。而且我们可以在后台设置中找到当前这个插件的设置选项。

一般我们默认也可以,有些模板可能比较窄,我们需要设置标题的长度。具体我们根据展示出来不满意再调整。
第二、模板页面直接添加代码方法
面包屑插件的原理很简单,无非就是调用首页的指向、当前文章的分类,以及当前文章的标题而已,我们可以直接在需要调用的页面,一般是single.php模板中添加就可以。
然后我们根据自己需要重新定义.daohang样式就可以实现。
第三、定义当前主题文件调用
第二个方法好是好,就是代码太多还需要加入到主题中,这里直接用定义Functions.php文件,然后简单的样式调用需要用的页面。其实也就是类似把插件方法趴下来直接实现无插件化。
function dimox_breadcrumbs() {
$delimiter = '»';<br> $name = '首页'; //text for the 'Home' link
$currentBefore = '<span>';<br> $currentAfter = '';
if ( !is_home() && !is_front_page() || is_paged() ) {
echo '';';
global $post;<br> $home = get_bloginfo('url');
echo '' . $name . ' ' . $delimiter . ' ';
if ( is_category() ) {
global $wp_query;<br> $cat_obj = $wp_query->get_queried_object();<br> $thisCat = $cat_obj->term_id;<br> $thisCat = get_category($thisCat);<br> $parentCat = get_category($thisCat->parent);<br> if ($thisCat->parent != 0) echo(get_category_parents($parentCat, TRUE, ' ' . $delimiter . ' '));
echo $currentBefore . 'Archive by category '';<br> single_cat_title();<br> echo ''' . $currentAfter;
} elseif ( is_day() ) {
echo '' . get_the_time('Y') . ' ' . $delimiter . ' ';<br> echo '' . get_the_time('F') . ' ' . $delimiter . ' ';
echo $currentBefore . get_the_time('d') . $currentAfter;
} elseif ( is_month() ) {
echo '' . get_the_time('Y') . ' ' . $delimiter . ' ';<br> echo $currentBefore . get_the_time('F') . $currentAfter;<br> } elseif ( is_year() ) {<br> echo $currentBefore . get_the_time('Y') . $currentAfter;<br> } elseif ( is_single() ) {<br> $cat = get_the_category(); $cat = $cat[0];
echo get_category_parents($cat, TRUE, ' ' . $delimiter . ' ');
echo $currentBefore;<br> the_title();<br> echo $currentAfter;
} elseif ( is_page() && !$post->post_parent ) {<br> echo $currentBefore;
the_title();
echo $currentAfter;<br> } elseif ( is_page() && $post->post_parent ) {
$parent_id = $post->post_parent;
$breadcrumbs = array();<br> while ($parent_id) {
$page = get_page($parent_id);
$breadcrumbs[] = '' . get_the_title($page->ID) . '';
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
foreach ($breadcrumbs as $crumb) echo $crumb . ' ' . $delimiter . ' ';
echo $currentBefore;<br> the_title();<br> echo $currentAfter;
} elseif ( is_search() ) {
echo $currentBefore . 'Search results for '' . get_search_query() . ''' . $currentAfter;
} elseif ( is_tag() ) {
echo $currentBefore . 'Posts tagged '';<br> single_tag_title();<br> echo ''' . $currentAfter;
} elseif ( is_author() ) {
global $author;<br> $userdata = get_userdata($author);<br> echo $currentBefore . 'Articles posted by ' . $userdata->display_name . $currentAfter;
} elseif ( is_404() ) {
echo $currentBefore . 'Error 404' . $currentAfter;
}
if ( get_query_var('paged') ) {
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ' (';
echo __('Page') . ' ' . get_query_var('paged');
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ')';
}
echo '
}
}
将上面的脚本全部黏贴添加到当前主题的Functions.php文件中。
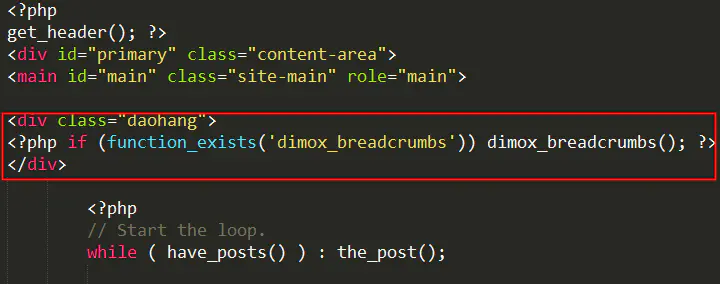
<?php if (function_exists('dimox_breadcrumbs')) dimox_breadcrumbs(); ?>
然后在需要调用面包屑插件的页面添加,比如在single.php页面合适的位置。

上图是老蒋添加在某个站点的,这个要根据自己不同的主题合适的位置添加,然后就是定义.daohang样式。
总结,以上3个方法是我们比较常用的WordPress网站添加面包屑导航的方法,可以用Breadcrumb NavXT插件实现,也可以直接修改代码无插件实现。其实第三个方法和插件方法差不多,我们可以不用插件用这个方法多一些,至少我喜欢用第三个方法。
评论区(暂无评论)