WordPress自定义侧栏标签数量、大小,以及设置标签随机颜色
应该会有不少的网友在选择一款WordPress主题使用过程中,侧栏喜欢拖入随机Tag模块,让其显示部分标签内容。因为有些主题默认会给我们设定标签数量、文字的大小,所以我们也没有觉得不妥。不过有些主题没有限制数量和文字大小,显得各种大小标签,页面着实有点难看。
如果我们遇到这样的情况,可以通过修改程序脚本的方法,来自定义调用标签的文字大小、调用数量,当然后面老蒋也将设定这些标签的随机颜色,看着不是那么枯燥。
第一、自定义标签大小和数量
wp-includes/category-template.php
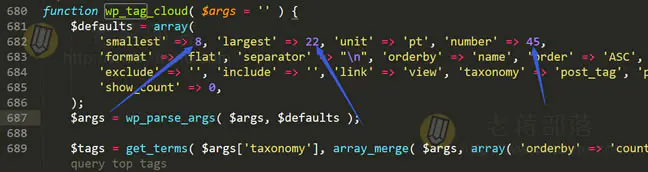
找到这个文件,然后大约在680行左右,具体我们可以直接搜索"function wp_tag_cloud"。

根据上图位置,我们根据需要修改smallest(字体最小大小)、largest(字体最大大小),我们其实可以都设置一个数字,这样字体就一样大。number(调用TAGS数量),可以根据需要修改数量。
第二、设置随机标签颜色
//Edit By:www.itbulu.com
function colorCloud($text) {<br> $text = preg_replace_callback('||i','colorCloudCallback', $text);<br> return $text;
}
function colorCloudCallback($matches) {<br> $text = $matches[1];<br> $color = dechex(rand(0,16777215));
$pattern = '/style=(\'|\”)(.*)(\'|\”)/i';<br> $text = preg_replace($pattern, "style=\"color:#{$color};$2;\"", $text);
return "";
}
add_filter('wp_tag_cloud', 'colorCloud', 1);
将脚本添加到当前主题根目录Functions.php文件中,这样侧栏随机TAGS标签即可随机颜色。
评论区(暂无评论)