WordPress无插件实现代码高亮方法 一条CSS样式解决问题
老蒋在前面已经整理到几个用户较多的WordPress代码高亮插件,如果需要用插件的话建议使用Enlighter插件。使用插件确实能比较简单的实现,但是也会增加网站的各种无用代码,所以在我的概念里是不用插件就尽量的少用插件。在这篇文章中,老蒋整理到CodeRender可以实现无插件代码高亮。
我们只需要将一条CSS样式添加到网站中,然后通过代码在线工具生成添加进来即可。我们看看如何具体实现的。
第一、添加CSS样式
https://soft.itbulu.com/tools/highlight.css
我们将highlight.css样式丢到当前站点主题根目录。
然后我们在主题顶部添加CSS样式,添加在默认样式下面。
第二、如何使用
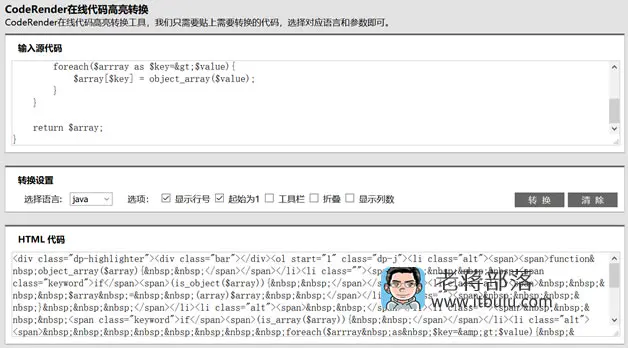
在线工具:https://tool.laobuluo.com/coderender/
将我们需要高亮代码丢进工具中转换。

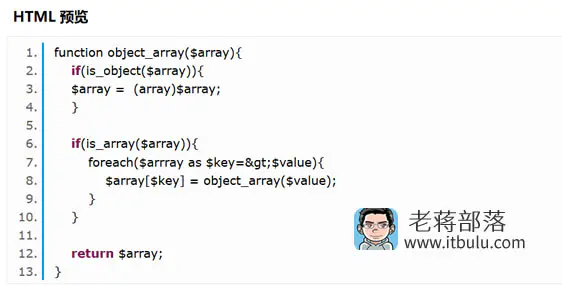
选择转换的语言和格式。我们还可以看到演示效果。

我们只需要将转换过的代码添加到我们内容中。
总结,CodeRender无插件高亮代码实现方式比较简单,而且占用网站资源较小。
评论区(暂无评论)