Typecho代码高亮插件ColorHighlight安装和设置方法
我们有使用过Typecho CMS的站长朋友应该知道,整个程序功能不少,但是其体积是相当小的,这个其实当初的初衷也是考虑到对标WordPress臃肿的程序而做的。很多人不是特别适应Typecho程序的原因是Markdown编辑器不是很习惯。实际上我们是可以更换程序的编辑器的,这个后面老蒋在看看有没有其他编辑器可以更换。
今天我主要是来介绍作为程序员而言,我们一般是会需要用到代码高亮的,默认的Markdown默认是没有自带强大的高亮代码的,所以这里我们需要安装ColorHighlight插件来实现强大的Typecho代码高亮效果。如果我们也有需要安装代码高亮的话就一起试试吧。
第一、代码高亮插件
插件地址:http://tools.laobuluo.com/typecho/plugins/ColorHighlight.zip
插件下载后直接放到我们的插件对应目录,然后后台激活。
第二、插件设置和效果

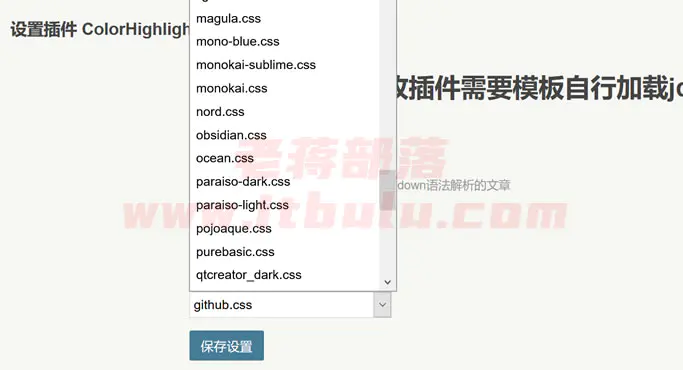
我们可以设置插件的兼容模式,以及是否显示行数。以及代码配色,目前内置有十几种。

居然不止十几种,二三十个内置样式有的,我们可以根据需要修改和替换。
评论区(暂无评论)