WordPress主题后台框架Redux FrameWork安装体验
今天看到群友们在讨论WordPress主题开发中使用的后台框架到底用哪个好的问题。目前,我们看到的大部分的WordPress主题框架基本上都是海外用户开发的,确实在共享资源上海外用户共享精神比较友好。而且我们看到的大部分国内的商业主题中使用的主题框架,有大部分用的Redux FrameWork。
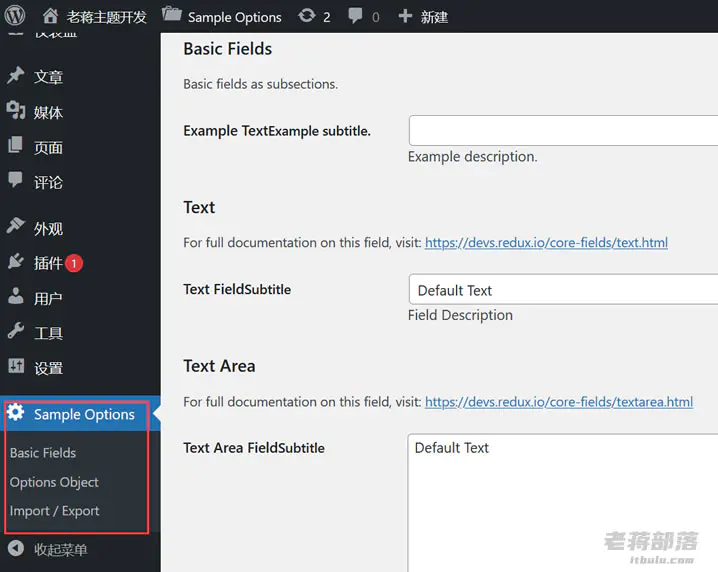
那今天老蒋就来安装体验看看这个Redux FrameWork 框架到底如何。根据网友的说法,ReduxFrameWork 提供较为丰富设置项类型,比如我们常用就复选框、文本框、编辑器、媒体上传等等。

如果我们需要下载Redux FrameWork最新官方版本的话,可以从下面下载。
最新版本:https://github.com/ReduxFramework/redux-framework/
那我们如何安装呢?
第一步、在我们的需要配置框架的主题目录中创建一个 admin 文件夹。
第二步、我们将 redux-core 文件夹放到 admin 文件夹中,可以重命名 ReduxCore 。
第三步、将 sample目录下的 sample-config.php 这个文件拷贝到admin文件夹下,重命名为config.php。
第四步、主题引用框架
//加载后台框架 itbulu.com
if ( !class_exists( 'ReduxFramework' ) && file_exists( dirname( FILE ) . '/admin/ReduxCore/framework.php' ) ) { require_once( dirname( __FILE__ ) . '/admin/ReduxCore/framework.php' );
}
if ( !isset( $redux_demo ) && file_exists( dirname( __FILE__ ) . '/admin/config.php' ) ) {
require_once( dirname( __FILE__ ) . '/admin/config.php' );
}
这是原版的Redux FrameWork框架,如果我们需要汉化、精简的话需要耐心处理。以后老蒋如果遇到有国内的朋友汉化或者精简的套件再分享。这里我们今天先体验下。

老蒋个人感觉的是这个Redux FrameWork框架默认功能从官方文档看是很丰富,甚至有很多人说比Options Framework框架功能强大,但是大部分人一般是用不到复杂功能的。反正,默认的感觉给我是不够友好,如果找不到合适的精简包,我可能不会用。
评论区(暂无评论)