昨天老蒋有体验到Redux FrameWork主题后台框架,但是给我的感觉是这个框架功能着实强大,但是体验度上稍微差一点。于是老蒋有翻阅看到大部分国内当下做的比较好的一些主题框架,比如大前端和知更鸟的WordPress 主题框架是用的Options Framework。于是乎,在这篇文章中,我也记录下如何将Options Framework 框架部署到主题中,然后看看效果。
主题框架下载
1、官方地址:
框架官方:https://github.com/devinsays/options-framework-theme
2、框架下载
框架下载:https://github.com/devinsays/options-framework-theme/archive/master.zip
这里,老蒋下载后安装到主题看看。

我们把 inc 目录以及 options.php 文件复制到主题目录下。
然后我们需要在当前主题 Functions.php中调用框架。
//调用框架 itbulu.com
define( 'OPTIONS_FRAMEWORK_DIRECTORY', get_template_directory_uri() . '/inc/' );
require_once dirname( FILE ) . '/inc/options-framework.php';
$optionsfile = locate_template( 'options.php' );
load_template( $optionsfile );
add_action( 'optionsframework_custom_scripts', 'optionsframework_custom_scripts' );//自定义调用JS
function optionsframework_custom_scripts() { ?>
<?php
}
//侧边菜单
add_filter( 'optionsframework_menu', 'lezaiyun_options_menu_filter' );
function lezaiyun_options_menu_filter( $menu ) {
$menu['mode'] = 'menu';
$menu['page_title'] = __( '主题设置', 'lezaiyun');
$menu['menu_title'] = __( '主题设置', 'lezaiyun');
$menu['menu_slug'] = 'lezaiyun-options';
return $menu;
}
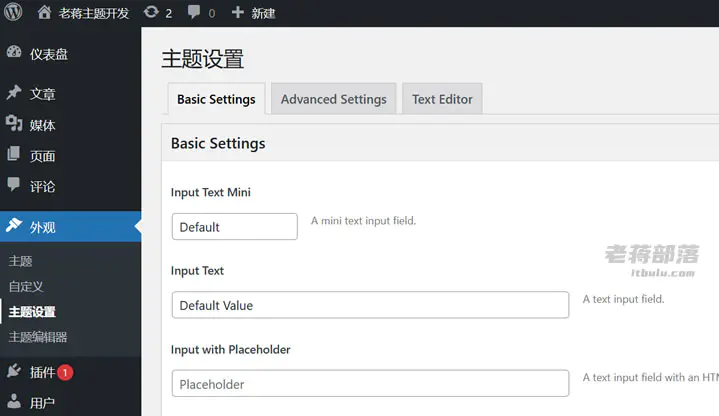
然后我们看看主题是不是有了后端OP框架。

我们可以看到在【外观】中可以看到有主题设置,然后可以对主题设置参数。当然这个右侧的主题设置只是演示,我们需要根据主题需要进行设置。
比如我们可以设置TAB分类菜单,以及设置选项,这个后面有机会再详解。
评论区(暂无评论)